網站連結圖示 html碼教學("Link Me" Icon)
許多人在自己的網站或部落格中放入網站連結圖示("Link Me" Icon),
將網站特色融入的連結圖示,無疑是種風格宣言,也與人更深刻的印象。
在圖示旁附上 html碼,則有效地提高了使用便利性及網友連結意願,
連結者得以直接複製使用;讀者在滑鼠移至網站圖示上時,
也可 show出網站名稱及相關文字,讓連結圖示傳遞更多訊息。
而文字框(Textarea),能將 html碼在網頁中的面積視所需調整,
可保持版面清爽,有利於網頁版面設計。
圖示像素大小一般常用有:130(W)*36(H)、88(W)*31(H)

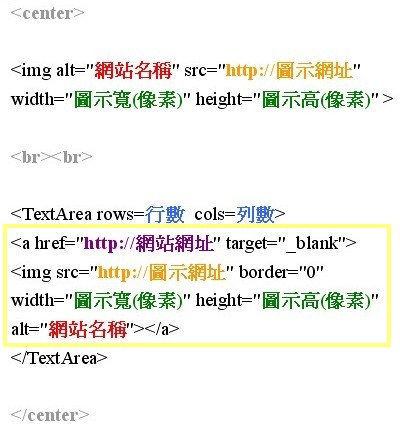
網站連結圖示 html碼解析

"網站名稱"、"http://圖示位置"、"圖示寬"......,請依個人需求自行填寫。
黃色框即是放於文字框 (TextArea)中,讓網友複製取用的 html碼,如下
灰色的 "center"及 "br"是"置中"及"空行"的 html碼,
請視個人版面需求自行調整。
其中,html碼的第2~3行 ( "center"及 "br"之間 )及
黃色框中第2~4行是可達同樣效果的 html碼。
border是圖案邊框(邊框顏色可用 html碼設定),
除非有特殊設計目的,不然一般是填 0 (圖案無框);
若未設定 border 則系統預設為 0,以下是 border=0~2的測試比較。
border=0:
border=1:
border=2:
實例1:圖示像素 130(W)*36(H);TextArea rows=5 cols=50
實例2:圖示像素 88(W)*31(H);TextArea rows=3 cols=20








0 Comments:
Post a Comment